#1 Android Studio - Scaffold
Tutorial on How to make a simple app using Android Studio (Add Image to an App from google)
This
is a simple app portraying an image of your choice in which you can
change the background color and the App-bar color.The picture used in
this code is taken from google using the command 'NetworkImage'. The whole
code is placed inside a class for Hot Reload(you need not execute the
code every time you change) which helps us to execute the code in an
easy way.We are using the command 'Scaffold' for placing the image and app-bar and it is embedded in 'MaterialApp' which is the background widget for placing items.
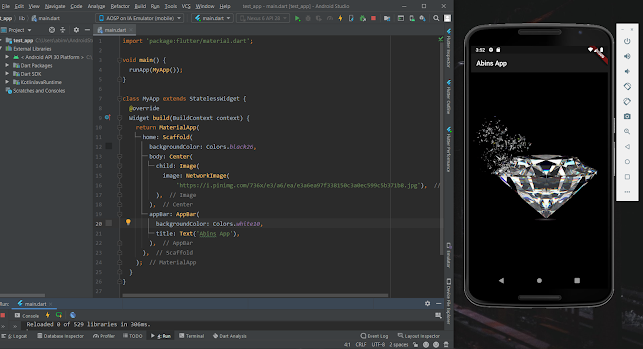
*select the image to increase visibility
You can notice all the codes are inside widgets and android studio automatically helps you to program in simple and easy manner.The picture in the right displays the code opened in the emulator.
Code :
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black26,
body: Center(
child: Image(
image: NetworkImage(
'https://i.pinimg.com/736x/e3/a6/ea/e3a6ea97f338150c3a0ec599c5b371b8.jpg'),
), // image
), // Center
appBar: AppBar(
backgroundColor: Colors.white10,
title: Text('Abins App'),
), // ApppBar
), // Scaffold
); // MaterialApp
}
}
Refer the course from Udemy : Android Studio




Comments
Post a Comment