Android Studio - Assignment [Containers Solution]

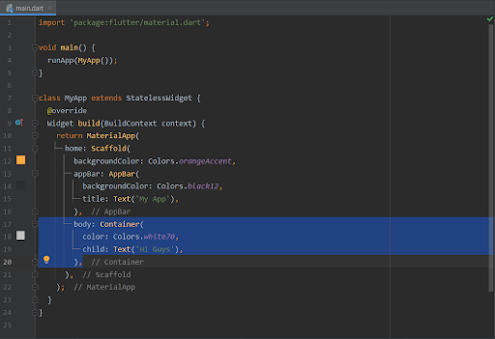
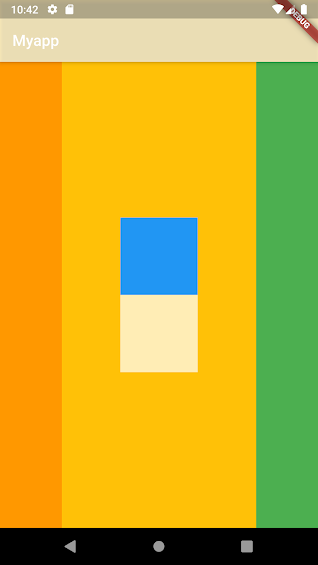
Assignment : Create an app using Containers and its functions as shown in the image below Code : import 'package:flutter/material.dart' ; void main () { runApp( MyApp ()) ; } class MyApp extends StatelessWidget { @override Widget build (BuildContext context) { return MaterialApp ( home: Scaffold ( backgroundColor: Colors. amber , appBar: AppBar ( backgroundColor: Colors. white70 , title: Text ( 'Myapp' ) , ) , body: SafeArea ( child: Row ( mainAxisAlignment: MainAxisAlignment. spaceBetween , children: <Widget>[ Container ( width: 80.0 , color: Colors. orange , height: double. infinity , ) , Column ( mainAxisAlignment: MainAxisAlignment. center , children: <Widget>[ Container ( width: 100.0 , ...