#4 Android Studio - Container
Tutorial on How to add container class and add padding and margin to our Flutter Project
Container class in flutter is a convenience widget that combines common painting, positioning, and sizing of widgets.In this lesson we will learn about how to add container class to our project and add paddings and margins to the container.
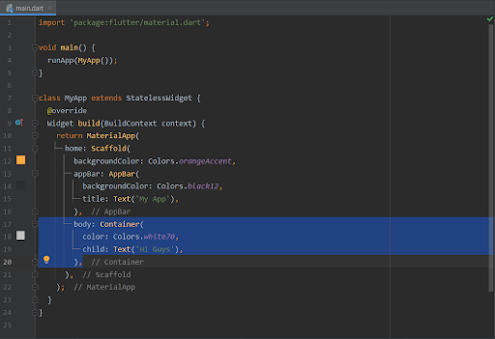
Step 1 : Add container widget by typing Container() in body and add a background color and text to make the container visible
Step 2 : Add Paddings.Paddings help to re arrange the text inside the container.There are different types of padding eg.
- EdgeInsets.only(any one direction : 30.0) [single direction]
- EdgeInsets.all(20.0) [all direction]
- EdgeInsets.fromLTRB(left, top, right, bottom) [specific direction]
- EdgeInsets.Symmetric(horizontal : 5.0, vertical: 2.0) [horizontal & Vertical]
Step 3 : Add Margins.Margin are used to give spacing outside the container and the codes are same as that of padding
Note : Padding is used to give spacing inside the container and margin is used to give spacing outside the container
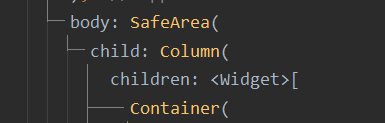
Step 4 : We have to use SafeArea() especially in 2020s where there are still mobile devices with notches.Flutter automatically helps us align the container using SafeArea so that the notch wont interrupt the container.
Code :
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.orangeAccent,
appBar: AppBar(
backgroundColor: Colors.black12,
title: Text('My App'),
),
body: SafeArea(
child: Container(
height: 30.0,
width: 150.0,
color: Colors.white70,
padding: EdgeInsets.only(left: 30),
margin: EdgeInsets.symmetric(horizontal: 20.0, vertical: 20.0),
child: Text('Hi Guys'),
),
),
),
);
}
}
Refer these lessons to learn how to add images from google as well as from our device our flutter project #1 Android Studio - Scaffold , #2 Android Studio - Working with Assets
Refer #3 Android Studio - Add App Icon to learn about how to add App icon to our project
Refer the course from Udemy : Android Studio













Comments
Post a Comment